










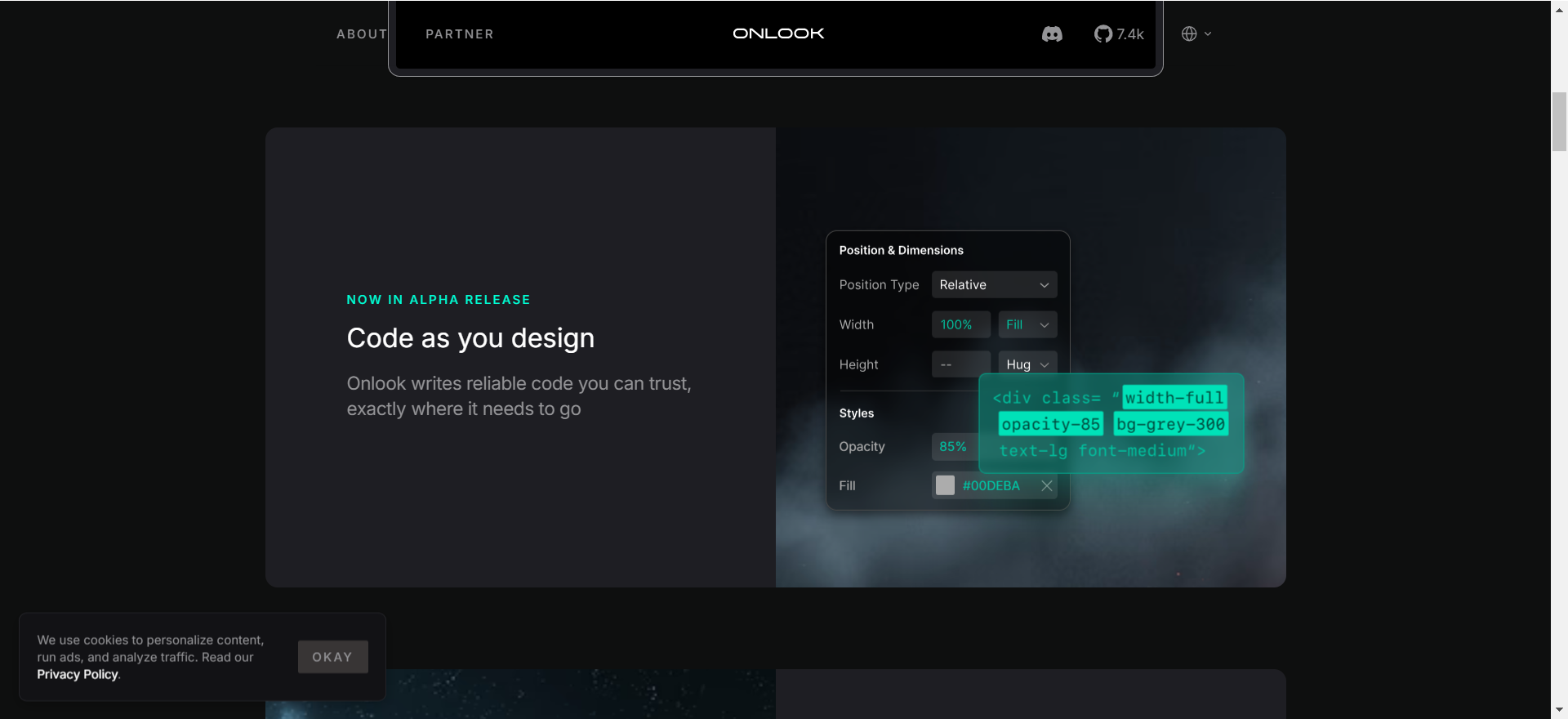
Onlook是一款开源的AI视觉编辑工具,专为React应用程序设计,旨在帮助设计师和开发人员更高效地协作。通过Onlook,用户可以在浏览器中直接修改React应用的UI,并实时查看效果,同时设计修改会自动同步为代码,推送到代码库。

功能特点
-
实时设计修改与预览:
- 用户可以直接在浏览器中修改运行中的React应用的UI,并实时查看修改效果。
-
设计修改自动同步为代码:
- 所有设计更改都会自动同步为代码,并可以推送到代码库,无需手动编写或复制粘贴代码。
-
无缝集成到现有项目:
- Onlook支持无缝集成到现有的React项目中,无需额外的复杂设置或迁移,即可开始使用。
-
支持React和TailwindCSS:
- Onlook不仅支持React,还集成了TailwindCSS,使得样式编辑更加灵活和高效。
-
本地优先,确保数据安全:
- 所有操作都在本地完成,无需上传数据到云端,确保数据安全和隐私。
-
组件管理与编辑:
- 支持对组件的编辑和管理,用户可以对组件进行样式调整、属性修改等操作,同时保持代码的可维护性。
-
团队协作优化:
- 设计师和开发人员可以通过Onlook更高效地协作,设计师专注于视觉设计,开发人员则能快速实现这些设计,减少沟通成本。
优缺点
优点:
-
提高开发效率:
- 设计修改自动同步为代码,大大减少了手动编写代码的时间,提高了开发效率。
-
增强团队协作:
- 通过实时预览和设计修改自动同步,设计师和开发人员可以更加紧密地协作,减少沟通成本。
-
灵活性与可扩展性:
- 支持React和TailwindCSS,并计划扩展到更多框架,满足不同项目的需求。
-
数据安全:
- 所有操作都在本地完成,确保数据安全和隐私。
缺点:
-
学习成本:
- 对于不熟悉React或TailwindCSS的用户来说,可能需要一定的学习成本来掌握Onlook的使用。
-
依赖特定技术栈:
- 目前Onlook主要支持React和TailwindCSS,如果项目使用的是其他技术栈,可能无法直接使用。
主要应用场景
-
前端开发领域:
- 特别是在以React为基础的项目中,Onlook可以帮助设计师和开发人员更高效地协作。
-
UI/UX设计:
- 设计师可以使用Onlook快速进行原型设计、界面布局调整以及交互效果设计等操作。
-
团队协作与项目管理:
- 在团队协作中,Onlook可以帮助设计师和开发人员更好地协同工作,减少沟通成本和时间浪费。
如何使用Onlook
-
安装与配置:
- 用户可以从GitHub上克隆Onlook的仓库,并按照提供的指南进行本地安装和配置。
-
启动Onlook:
- 在本地启动Onlook服务,并连接到您的React项目。
-
开始使用:
- 在浏览器中打开Onlook界面,开始修改React应用的UI,并实时查看效果。设计修改会自动同步为代码,并可以推送到代码库。
AI工具和资源推荐-AI全网资源导航-aiguide.cc
相关导航
暂无评论...







